Npm Install React Native Vector Icons Fontawesome

Font awesome 5 icons in react native.
Npm install react native vector icons fontawesome. In this example we will see how to use font awesome icon in react native. Stack overflow for teams is a private secure spot for you and your coworkers to find and share information. Save is optional it is just to update the react native vector icons dependency in your package json file. Font awesome icons are the web s most popular icon set and toolkit.
It wouldn t be good to import the main svg js library and then also import the react fontawesome library. Npm install react native vector icons save this command will copy all the dependencies into your node module directory. There is no need to link binaries just import the package and include the font file in your project. React native vector icons.
Npm install react native vector icons save to install. Since svg is still not working 100 on rn introducing vector icons via font seems like a reasonable approach. So i conceded and installed an icon package called. This is a tricky problem to have.
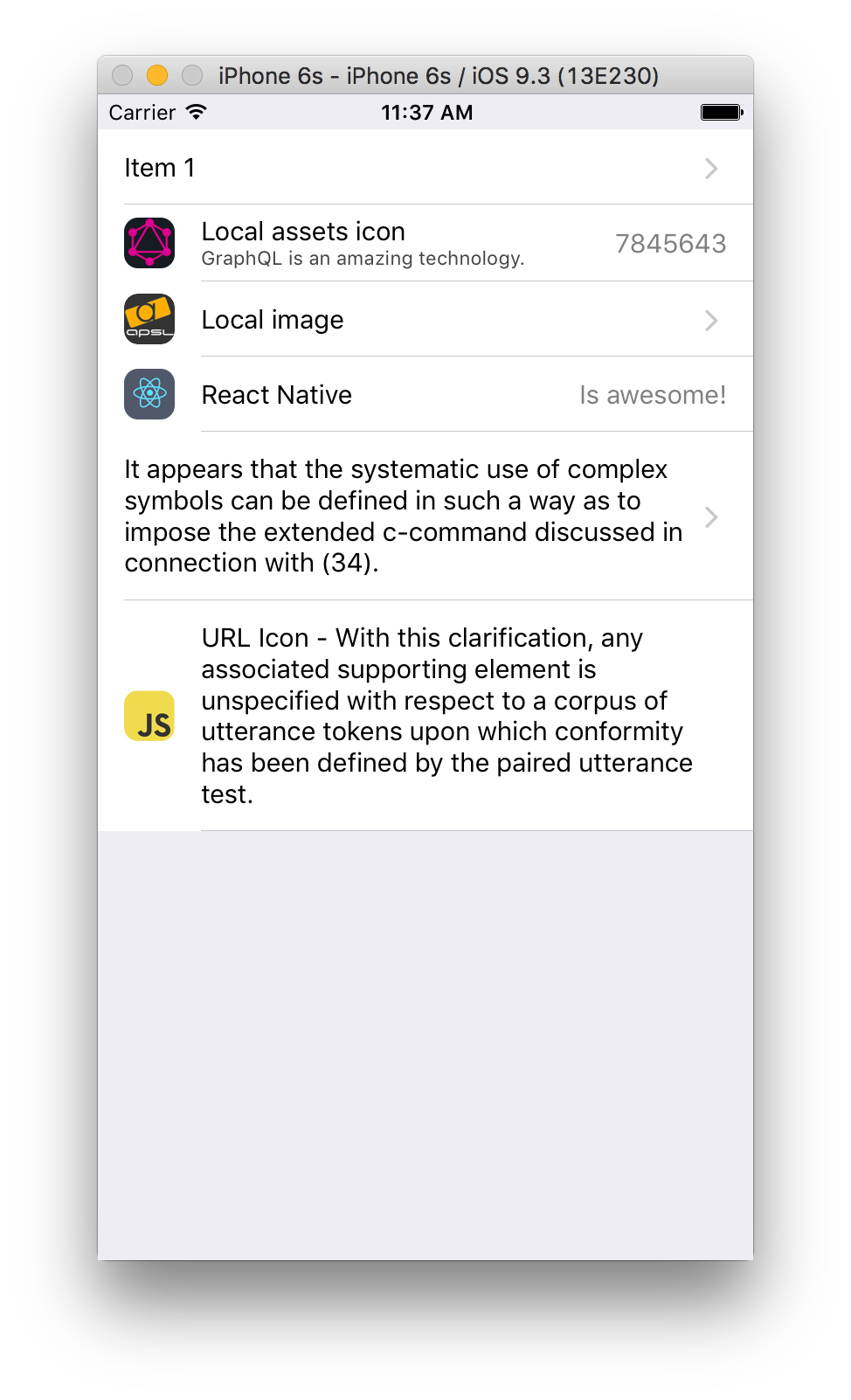
It has more than 3k 3000 icons collection in it. React native vector icons are the most popular custom icons of npm github library. This package provides fonts and some wrappers. There are many.
This package will not download font awesome for you. You have a traditional site and have sprinkled react on top much like our own scotch io. Using react fontawesome and icons outside of react. Windows via react native windows open your solution in visual studio right click the assets folder in your solution click add existing.
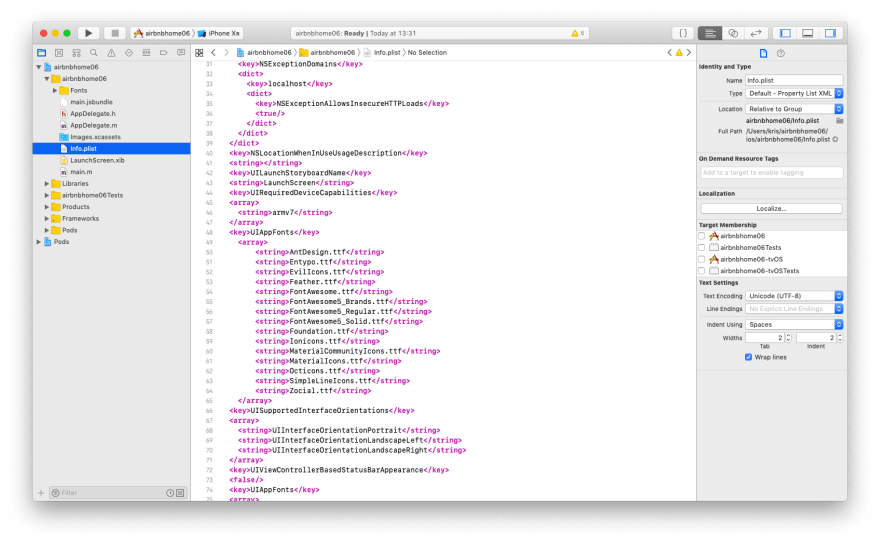
Browse to the node modules react native vector icons fonts folder select the required font files click the add drop down and select add as link. Let s say that your entire site isn t a single page app spa. Windows via react native windows open your solution in visual studio right click the assets folder in your solution click add existing. Npm i save react native fontawesome this module uses font awesome version 5 9 0.
All these icons are free to use. Browse to the node modules react native vector icons fonts folder select the required font files click the add drop down and select add as link. Font awesome is a robust icon set that contains scalable vector icons.